Music Player View
https://github.com/iammert/MusicPlayerView
📚 Library Overview
Android custom view and progress for music player.
MusicPlayerView
[Build Status]
[Join the chat at https://gitter.im/iammert/MusicPlayerView] [Android Arsenal]
Android custom view and progress for music player.
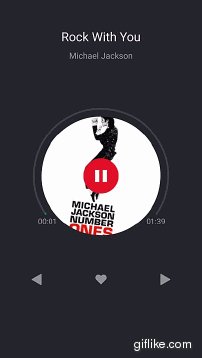
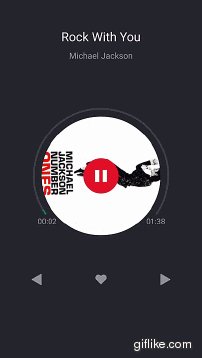
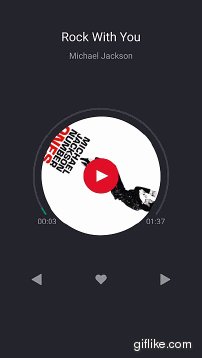
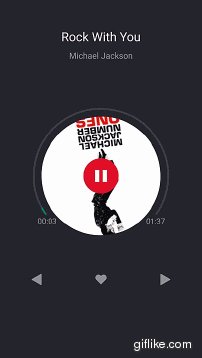
Screen

Usage
You can define values on you XML file or you can make it programmatically. We have 5 values to customize
our player view.
mpv = (MusicPlayerView) findViewById(R.id.mpv);
buttonColor play/pause button background.
progressEmptyColor progress bar color(Left Seconds)
progressLoadedColor progress bar color(Passed Seconds)
textColor music minutes(Left and passed time) color
textSize music minutes(Left and passed time) size
XML Usage
<co.mobiwise.library.MusicPlayerView
android:id="@+id/mpv"
android:layout_width="250dp"
android:layout_height="250dp"
app:textSize = "14sp"
app:textColor = "#80FFFFFF"
app:buttonColor = "#FF0028"
app:progressLoadedColor = "#00815E"
app:progressEmptyColor = "#20FFFFFF"
app:cover = "@drawable/mycover"/>
Java Usage
You can customize UI view programmatically
mpv.setButtonColor(Color.DKGRAY);
mpv.setCoverDrawable(R.drawable.mycover);
mpv.setProgressEmptyColor(Color.GRAY);
mpv.setProgressLoadedColor(Color.BLUE);
mpv.setTimeColor(Color.WHITE);
Methods
You can also load image from URL
mpv.setCoverURL("YOUR_IMAGE_URL");
You need to set music time in seconds otherwise default value 100 seconds will be used.
mpv.setMax(320);
Progress will start from 0. But you can also set progress.
mpv.setProgress(10);
To start playing
mpv.start();
To stop playing
mpv.stop();
Check if it is rotating(Playing)
mpv.isRotating();
When you call start() method, image will start rotating and progress(seconds) will start counting
automatically. when you call stop() method, rotating will be stopped, time too. You may want to handle
progress yourself. You can disable progress thread.
mpv.setAutoProgress(false);
You can also change velocity of turning album cover.(Default value is 1 which is ideal -my idea-)
mpv.setVelocity(2);
If you have live player then you don’t have progress. You can also disable progress view.
mpv.setProgressVisibility(false);
Import
Project build.gradle
repositories {
maven {
url "https://jitpack.io"
}
}
Module build.gradle
dependencies {
compile 'com.github.iammert:MusicPlayerView:e3b937c729'
}
It will be available on maven repo soon.
Libraries Used
Material Play/Pause Animation by Alex
Design Owner
Design is created by [Xiang lili] (https://twitter.com/xiang_lili)
License
Copyright 2015 Mert Şimşek.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.